En estos 10 meses de blogs, mas de 3mil personas pasaron por mi blog. Muchas gracias a todos, los que pasaron y los q se quedaron, los q saludaron, a los q les gustó y a los q no , también, porq no todos pensaremos del mismo modo. Espero que al que ha comenzado una vida en second life, le haya servido un poco, aunque mas no sea. Saludos y bienvenidos siempre.
Gracias a Todos!!!
17 Nov 2009 Deja un comentario
en Gracias Etiquetas:agradecimeinto, Gracias
He llegado a más de 500 visitas, en dos meses de blog. Agradezco a todos los que han pasado por aquí, han buscado los temas y les ha servido mi blog, que para eso está realizado, con todo mi cariño para compartir con ustedes, lo que yo también voy aprendiendo en SL. Espero pronto poder seguir agregando cosas útiles para SL y que puedan seguir disfrutando de construir. Espero que pronto también se animen a comentar, sugerir y por qué no, criticar constructivamente y con respeto, todo será bien recibido y tenido en cuenta. Gracias a todos y saludos!!!
Crear falda con Vint Falken’s prim skirt builder
06 Nov 2009 Deja un comentario
en Crear una falda con Vint Falken´s prim Skirt Builder Etiquetas:crear falda en second life, falda, prims flexi, script, skirt, Vint Falken´s Prims Skirt Builder
Hola a todos!! Nuevamente trayendoles otro tutorial, esta vez, también para chicas. Crearemos una falda con una herramienta muy fácil de utilizar en Second Life que es el Vint Falkén´s Prim Skirt Builder y como su nombre lo indica, un script hecho exclusivamente para hacer faldas.
Sabemos que hay grandes diseñadores en SL y sabemos que mucha ropa es de calidad y barata, pero siempre es un desafío crear cosas hechas por nosotros mismos y a nuestro gusto, sea en forma y colores o con una textura determinada, así que manos a la obra!
Creando la falda:
Necesitaremos, una textura que nos agrade,(de las que solemos encontrar por ahí o hecha por nosotros mismos en el Photoshop) y por supuesto el Vint Falken´s. Lo podrán conseguir en este land en el mundo (in world)
http://slurl.com/secondlife/Mindulle/229/152/127
Una vez que tenemos estas dos cosas en nuestro SL, abrimos la caja del Vint, la copiamos al inventario,( todo esto en un sitio tranquilo), ya que debemos desnudarnos XD.
Procedemos antes a hacer nuestro pantalón, para debajo de la falda a modo de ropa interior, ya que es lo que se acostumbra en SL. Incluso la ropa de mejor calidad viene con uno. Así de esa manera, al caminar o sentarnos, cubre bien todo y queda discreto y elegante. Vamos a modo de editar apariencia, y nos hacemos el pantaloncito, (del largo acorde a nuestra falda y el gusto personal) y le agregamos la textura que utilizaremos.
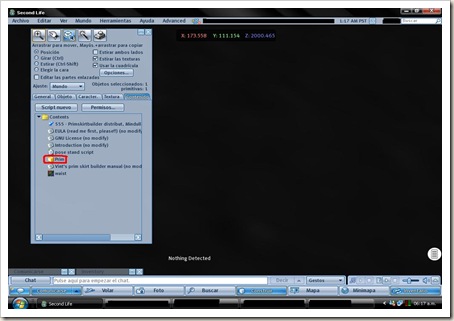
Sacaremos nuestro Vint al suelo, (que será un simple pose stand) y le daremos a EDITAR , veremos que vienen una serie de cosas dentro, entre ellas, un objeto llamado prim, al cuál borraremos luego, pero no sin antes, sacarlo al mundo y copiar el script q lleva dentro a nuestro inventario, ya que ese será el script con el que funcionará nuestro creador de faldas.
Una vez hecho esto, procederemos a crear un prim, en este caso utilicé un cubo, al que le dí forma de triángulo, lo achaté, lo hice flexi y le agregué la textura, simplemente lo llamaremos prim, así con minúsculas, porque será el mismo nombre con que reconocerá el otro script q tenemos dentro del pose stand a nuestro prim, solo que ahora, el creador seremos nosotros y no el que hizo el otro objeto. Y le agregaremos el script que copiamos al inventario del objeto que borramos antes.
Así como en la imagen,quedó mi nuevo «prim» con el script dentro. Lo introducimos en el pose stand y procedemos a sentarnos en el.
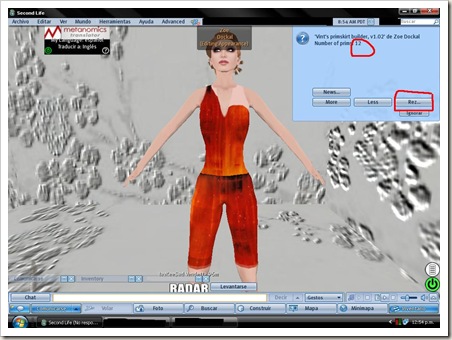
Nos pasará a el modo de editar apariencia, y aparecerá un menú azul en pantalla.
More y Less: Aumento y disminución de la cantidad de prims de la falda.El máximo permitido es 60. La cantidad de prims seleccionados figura arriba de los botones.Una vez que ya elejimos el número, le damos click a RAZE.
En este caso, yo lo dejé en el que viene por defecto que es 12.
Veremos que automáticamente,(si hicimos bien lo anterior) nos empezará a crear la falda solo. Y nos aparecerán a los costados, dos menúes. Uno será nuestro triangulo que pusimos dentro del pose stand. Desde ahí haremos los cambios que tengan que ver con texturas, tamaño de los prims, largo, alto, ancho, y podremos mover hacia arriba o abajo nuestra falda, hacia adentro o afuera, en fin, cualquier cambio que queramos hacer, para que ésta se vea mejor en nosotros.Eso sí, conviene ir haciendo un cambio de a poco: hacemos un cambio, esperamos un momento, hacemos el otro.. y así sucesivamente. De esta forma nos aseguramos de ver bien la modificación que va haciendo, porque el script necesita unos segundo para modificarse.
Tener en cuenta entonces, que los cambios que hagamos a nuestra falda, sea lo que sea, se hacen desde este prim triángulo y NO desde nuestra falda, propiamente dicha. La falda no se toca nunca, todo lo controlaremos desde estos dos menúes.
Y luego del lado opuesto, veremos otro control, de forma cuadrada, que será para modificar el tamaño al cuerpo y la rotación de los prims. Recuerden que cualquier cambio que efectúen siempre modificará la totalidad de la falda.
Recordemos que aunque estemos en estos pasos, y no nos convence el número de prims de nuestra falda, aún se puede cambiar, solo clickeamos en el stand y le damos a MORE o a LESS hasta el número elegido, y luego otra vez a REZ. Y se creará una nueva falda.
Cuando ya estemos conformes, clickeamos nuevamente en el pose stand y esta vez elegimos LINK, de este modo, se unirá nuestra falda, y veremos que se sitúa a un costado de nosotros, le damos a TAKE para llevarla al inventario, la renombramos y Voilá..creada nuestra falda nueva. Espero les haya gustado y nos vemos la próxima. 😉
Crear marca de agua con Photoshop
25 Oct 2009 Deja un comentario
en Crear marca de agua con Photoshop Etiquetas:logos, marca de agua, marcas, Photoshop, protección de imágenes, proteger imágenes
Hola a todos!! ¿Cómo han estado? Esta vez, veremos algo de Photoshop, ya que cualquier persona que tenga una tienda o sea diseñador dentro de SL, también debe tratar de proteger las imágenes que utiliza, tanto sea su marca, como así también alguna textura o algo similar. Si eres dueño de tiendas y aún no sabes como hacer una marca de agua para tu logo, marca o imágen que usarás en tus vendor o cajas, este tutorial, saldará esa duda. Espero les sea útil. Saludos.
Creando una marca de agua:
- Abrimos un documento trasparente. En mi caso, abrí uno de 300 x300 píxeles. Y lo nombramos, como Marca , o el nombre de su tienda, o el producto que ofrecerán.
- A continuación, elegimos la Herramienta de Texto, y elegiremos la letra correspondiente, el tamaño, etc y escribimos el nombre, el logo o nuestra marca.
- Para que nos quede un efecto mejor, si gustan, pueden rotar el texto de la siguiente manera: Van a IMAGEN/ ROTACIÓN DE IMÁGEN/ ARBITRARIO/ ROTAR LIENZO y los valores que le pondremos en ese menú, serán Ángulo 45º en º ACD y le damos OK.
- Después de esto, nos vamos a EDICIÓN/DEFINIR MOTIVO/(EL NOMBRE C/ QUE GUARDAREMOS EL DOCUMENTO) y le damos a OK. Se guardará nuestra marca de agua en MOTIVOS o PATTERNS.De esta manera, podremos usarla cada vez que la necesitemos , en cualquier imágen que queramos proteger.Conviene crear dos marcas de agua, una en color negro y la otra en blanco, por ejemplo, así de esa manera tendremos tanto para imágenes oscuras como claras.

Agregándole la marca de agua a una imagen:
- A continuación, abrimos un nuevo documento, con la imágen que vayamos a proteger, en este caso yo utilicé una que hice con el Photoshop.
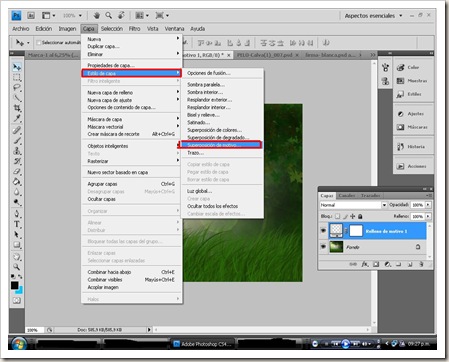
- Nos vamos a CAPAS y le damos al botón CREAR NUEVA CAPA DE RELLENO O AJUSTE (el círculo blanco/negro) y cuando se abra el menú a MOTIVO.
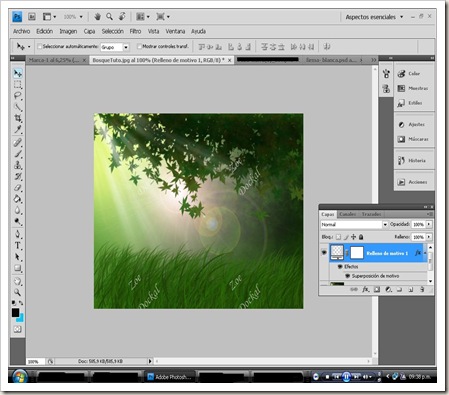
- Luego a CAPA/ESTILO DE CAPA/SUPERPOSICIÓN DE MOTIVO. Elegimos el motivo, y deberemos cambiar la escala, según nuestra imágen. Para ello, nos fijaremos en la pestaña del documento de la marca de agua, y veremos que porcentaje dice, entonces deberemos adecuar el porcentaje de la escala, a nuestra imágen. En mi caso, la marca de agua estaba al 4% así que reducí el número de la ESCALA en un 2%. Luego reducimos también OPACIDAD , yo lo hice a un 50%, pero eso va en gustos. Y por último, en CAPAS/ACOPLAR IMAGEN.
- Y así nos quedará la imágen final. Espero les haya gustado y servido. Gracias, pro entrar a mi blog!!! y recuerden que siempre pueden comentar. Saludos!!
Uso del Puppeteer en Second LIfe- Creando una muñeca animada como mascota
18 Oct 2009 Deja un comentario
en Muñeca animada con Pupeeteer V6.5 Mono Etiquetas:animación prims, animaciones, animar mascotas, animar muñecos, animar prims, flexi clothes, Leia, nanoprims, pets, prim puppeteer, Princesa Leia, Pupeeteer, Puppeteer Second Life, ropa flexi, sculpt, sculptds, Star wars, textura alpha, tutoriales second life, uso del puppeteer
Hola nuevamente!!! Esta vez, para continuar con el «retorno a la infancia «, crearemos una muñeca con prims tantos comunes como sculpted ,que en este caso nos servirán bastante para el proyecto, de nada más y nada menos que una muñeca de la Princesa Leia!!!! Siii, para todos aquellos que nos gusta mucho Star Wars.
Y eso no es todo..aprenderemos a darle movimiento con los scripts de XD Fusion, el famoso Puppeteer, en su versión 6.5 mono.
Además de tener algún accesorio con nanoprims, (por razones obvias, el tamaño de la muñeca) y ropita flexi..así que como siempre digo, esto solo es una muestra, de lo que con un poco de empeño se puede hacer, y por supuesto, aquellos PROFESIONALES del diseño y la creatividad, harán cosas mejores que esta simple aficionada a la construcción!!
Bueno, sin más preámbulos, manos a la obra!!! XD
Creando a la Princesa Leia:
Para comenzar, por supuesto,debemos crear antes la muñeca, luego se procederá a darle el movimiento. Así que desde cero la haremos, para eso necesitaremos (dentro de Second Life)ir a este sitio: http://slurl.com/secondlife/Cabera/144/129/301
Es un sitio que encontré hace mucho,llamado ak’s SCULPTY RESOURCES dónde tienen sculpts gratuitos. De este sitios, necesitaremos para nuestra muñeca, los siguientes ítems:
- para el torso:free sculpted vase 2
- para la cadera: free sculpted vase 5
- los brazos: free sculpted knob1 y3
- las piernas: free scukpted 1
Lo que tienen de bueno, es que estos sculpteds, pueden verdaderamente achicarse hasta un tamaño adecuado y tomar la forma del cuerpito de la muñeca y no tendremos que perder tanto tiempo en crear los sculpts nosotros mismos, solo les damos el tamaño que nos parezca bien , darle el toque con la textura y a acomodarlos.
Bueno comenzaremos con la cabeza de la muñeca. Como yo quise hacerla algo simple, y mas bien caricaturesca, no me ocupé ni demasiado de las proporciones ni de los detalles, Así que simplemente, saqué una esfera , la achiqué y le dí textura color piel. Y esto fue bien sencillo, una textura de algodón blanca que tenía , simplemente le dí color y la usé para todos los prims donde se vé la piel.Los valores que le dí fueron estos:
En el menú de textura del objeto, en COLOR Rojo: 255- Verde:223- Azul:191 TONO:30- Saturación: 100- Lumin:87
Eso mismo hice con los sculpteds de piernitas, ya que los otros le puse textura de algodón blanca , (como el traje).
Bueno, a continuación, saqué un TORUS y le puse textura de pelo, lo achiqué y lo coloqué en la esfera , simulando un peinado, de esta manera:
Seguí copiando ese mismo Torus, (necesitaremos 2 más) pero esta vez, tuve en cuenta algo, en primer lugar, achicarlo y en segundo, cambiarle el valor a TAMAÑO DEL HUECO: Y=0.50. Y le coloqué uno de cada lado de esta forma:
Bueno, como verán se logra el peinado de Leia ..o similar!! jajaja XD
Luego de eso, comencé con el cuerpo y no es mucha ciencia, simplemente, ubicar los sculpts prims en los respectivos lugares simulando el cuerpo, brazos , cadera y piernas y a cada cosa darle sus texturas.
Bueno, continué con su ropa, las botitas, la falda y el cinto de Leia y las manitos.
Para la falda, simplemente usé un cubo , al que achiqué , lo transformé en cilindro, le dí flexibilidad en pestaña CARACTER. Luego por supuesto, texturicé y acomodé en forma de falda, pero para esto copié tres en total, Dos puse delante y uno mas grandecito detrás. De esta manera
Para las botas, en su base usé una semiesfera y en el cuello de la bota, un torus, la acomodé al tamaño de la pierna de la muñeca y la texturicé y la copié . Y listo..No doy valores, porque todo será según el tamaño de su muñeca.
Y el cinto, simplemente con un tubo, al que lo achiqué y acomodé al tamaño de la cintura de la muñeca, le puse textura metalizada y nada más. Bien simple.
Las manitos, también se las hice con semiesferas, y le puse textura de piel, como les dije antes.
Por último , nos queda la cara, o sea, los detalles, yo tenía por ahí una textura ALPHA, hecha en Photohop, de unos ojitos estilo animé, que hice hace tiempo, y si ustedes deben hacerla, porque no consiguen, les recomiendo esta página: http://www.angelfire.com/space/barahona/transparente.html
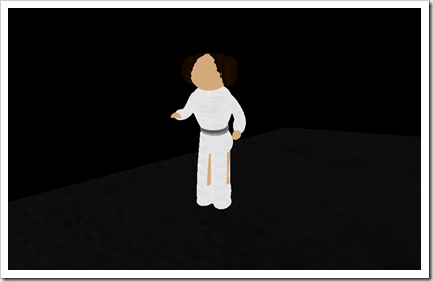
es bien sencilla y muy rápido de hacer con este método. Por supuesto pueden hacer todo el rostro, nariz y boca incluidos, pero yo quería algo mas bien caricaturesco como dije antes, así que así quedó:
Bueno, a continuación, le hice por supuesto…el arma láser de Leia.. y para eso tuve que usar nanoprims…
Para los que no saben que es: son prims que con un pequeño truco en SL, se hacen más pequeños del tamaño habitual de los prims que deja por defecto SL que es de 0.010 en todos sus ejes y para eso solo hice lo siguiente:
Saqué un cilindro, lo achiqué precisamente al tamaño mínimo o sea 0.010 y luego, lo convertimos en esfera, y le cambiamos el valor solamente en : CORTAR DEL INICIO A FIN I= 0.490 F= 0.510. Lo vuelvo a cilindro en TIPO DE OBJETO A CONSTRUIR y listo, los estiro y acomodo al tamaño deseado. Eso hice tanto con el arma como con su mango y para el rayo láser, hice el mismo procedimiento, pero en vez de volverlo a cilindro lo hice toroide. Le agregué texturas y brillos de acuerdo a lo q deseaba y quedó algo así:
A continuación tuve que hacer prims transparentes, y usé la textura FULL TRANSPARENT .Hice una esfera que puse en el cuerpo de Leia, pero sin que sobresalga demasiado, ya que ese será el prim ráíz o maestro que usaré con el Puppeteer , el cuál una vez usando el Puppeteer, hay q tratar de no mover ni modificar!! (no olviden esto para después) y otro mas pequeño que me servirá para tapar el láser del arma.
En la foto lo muestro sin textura, para que lo vean como debería quedar.
Le doy la textura trasparente y luego que tenemos todo esto hecho Unimos todos los prims, pero cuidando de que la bola trasparente del cuerpo de la muñeca sea el ÚLTIMO. Asi nos quedará como prim madre o maestro. HERRAMIENTAS/ENLAZAR.
Y Lista la muñequita ..Ahora a darle vida!!!!
Dándole vida a un simple muñeco inanimado! XD:
A continuación viene lo interesante y divertido de esto.
Antes que nada quiero decirles que para encontrar la versión free del Puppeteer, deben ir a este sitio dentro de Second Life:
http://slurl.com/secondlife/Schell/212/169/91
Ese sitio es el conocido XD Fusion, dónde venden la versión full de Puppeteer, con la cuál si aprenden a darle vida a sus prims, no solo podrán hacer «chucherías» para disfrutarlas ustedes, sino VENDERLAS!!!. No por supuesto con esta versión free, q sin embargo, el owner del land, tan generosamente nos la regala a nosotros, para que sí podamos usarla con nuestras creaciones y ostentarlas por ahí, jajaja 😛
Dicho esto comenzaremos a animar la muñequita.
Para comenzar, sacamos nuevamente a Leia… Supongo que la habrán renombrado , mjm??? .Bueno.. como decía, la sacamos, y le damos a EDITAR
- Abrimos la carpeta del Puppeteer, y seleccionamos los 3 scripts q vienen dentro de ella , llamados Puppetter Editor, Puppeteer Engine, y Puppeteer Link. los arrastramos hasta la CARPETA CONTENIDOS del objeto.
- Click derecho, y take, para llevarlo al inventario, luego, volverlo a sacar al mundo (la versión nueva que nos aparece en el inventario).
- Click derecho en el objeto, y click en editar, una vez seleccionado el objeto, hacer click en herramientas (en la barra superior) y click en “definir scripts para ejecutar en la selección.»
Una vez hecho esto, la instalación de los scripts esta completa
Y pasaremos a trabajar sobre la animación
Para ver el menú, tipearemos /32 menú.
Las animaciones se logran al ir tomando “fotografias” de cada uno de los movimientos, entonces, pondremos el prim q seleccionemos en la primera posición, (por ejemplo para que el arma dispare), para eso seleccionaremos el prim rojo, y haremos click en RECORD, luego el siguiente prim que queramos mover y click en RECORD, y así sucesivamente. Si queremos mover los brazos, colocarlos en la posición deseada , o si queremos mover las piernas, lo mismo y de este modo, con cada una de las partes. Es como si trabajaramos con un muñeco de plastilina XD
Una vez que ya tomamos todas las “fotografias” podemos hacer click en “play” en el menú, para ver como va quedando.
Luego, fui a TRIGGER /EDIT
Seleccionar un trigger, significa seleccionar que situación activara la animación
On Touch: al hacerle click
On chat: se animará cuando se reconozca una frase en el chat
On rez: cuando se saque el objeto al mundo.
On fly, on walk, on typing: si el objeto esta añadido al cuerpo, se activara cuando volemos, caminemos o tipiemos (seleccionamos una de las tres)
Yo seleccioné ON TOUCH.
A continuación elegí el playback o dicho de otro modo, si quiero que sea constante o esporádica la animación.
Loop: si animará continua y repetitivamente hasta que sea detenida por el trigger seleccionado (por ejemplo al caminar)
Step: el objeto pasará a la siguiente fotografía luego de oír el trigger.
Play once: la animación se hará desde el principio al fin, una vez, y luego se detendrá
Ping pong: la animación se hará desde el principio al fin, y la próxima vez del fin al principio
Y seleccione LOOP. Ya que quiero que sea repetitiva.
Después de esto,seleccionamos el orden
Low to high: desde la primera a la última
High to low: desde la última a la primera
Custom: elegimos nosotros el orden, nota: podemos repetir cualquier fotografía las veces que deseemos.
Random: aleatoriamente
Elegí LOW TO HIGH
Ahora, pasará a una pantalla dónde se podrán modificar características opcionales
Edit delay: el retraso que se producirá entre fotografías, una vez clickeado edit delay, nos pide que ingresemos por chat el delay, en segundos y como mínimo 0.4 segundos.
Owner Only: para configurar si solo el dueño puedo activar las animaciones.
En este caso yo elegí que sí. Y no modifiqué el Edit delay. lo dejé por defecto.
Cuando apareció la siguiente ventana, le dí a YES… Luego volví a NEXT/RETURN /PUBLISH / YES, PUBLISH.
Y terminada!!!! Luego la ataché la hombro una vez guardada y quedó de esta manera:
Ahora desafío a algún varón si se atreve a crear alguno de los personajes masculinos de la saga!! jajaja . Espero que lo hayan disfrutado y haya sido entendible y de su agrado este tutorial y sobre todo a decirles que solo hay que animarse a crear y que uno nunca sabe hasta que lo intenta!! Saludos y besos!! 😀
Creación de un disfraz en Photoshop para second life
11 Oct 2009 2 comentarios
en Creación de un disfraz en Photoshop para Second Life Etiquetas:.TGA, Crear Ropa en Photoshop, Crear ropa en Photoshop para Second Life, crear ropa en Second Life, disfraz, Photoshop, Photoshop capas, sculpt, TARGA, TGA FILES
Hola!! ¿Cómo están?. No se si se han enterado, que volverán a hacer dentro de un tiempito, la película de The Wonder Woman y al parecer será protagonizada por Byonce. Como la noticia me recordó la fascinación que sentía de pequeña por esta heroína, se me ocurrió ¿por qué no hacerme el disfraz?, ya que una de las cosas que más me gusta de Second Life es eso precisamente, que uno puede andar disfrazada, sin que te digan ridícula, jaja. XD
Las cosas que necesitaremos para realizar nuestro disfraz (que dicho sea de paso, el método inicial, siempre puede servir para la creación de cualquier prenda )será:
- Photoshop (Cualquier versión)
- Plantillas o Templates (Avatar UV Templates) yo utilicé las de Robin Wood, y las encuentras aquí: http://www.robinwood.com/Catalog/Technical/SL-Tuts/SLPages/AVUVTemplates.html
* Una vez que descargan las templates (tienen que bajarse las Layered Photoshop .psd files, que es la que sirve para PS.(Photoshop)), deben abrirla en una carpeta que les quede cómoda,ya que vienen comprimidas).Pueden bajarlas todas, la de cabeza, piernas, top, falda o la que dice all(todos) o solo las 2 que necesitaremos, eso a gusto de ustedes.
- Texturas: dorada, roja y azul con estrellas que hayamos hecho antes en Photoshop o conseguido por ahí.
Creando el short
Bueno, aquí no me he esmerado gran cosa, simplemente, lo hice dentro mismo de SL, en el menú APARIENCIA/ CREAR PANTALÓN NUEVO/ y le dí las medidas de un short. En la parte dónde permite poner la textura o tela, puse una textura con fondo azul y estrellas que tenía ahí. (Si tienen muchas ganas de usar el Photoshop las 3 texturas, las pueden hacer ustedes mismas y sino, las consiguen, como hice yo.) y le dí a guardar, renombré la prenda y listo
Creando el top:
Ahora sí, abrimos nuestro Photoshop y comenzaremos a subir lo q necesitamos. Un documento con cada textura (la roja y la dorada). y el abriremos el documento de la template, que se llamará: SL Avatar Top Layers. Veremos que la template está en tamaño de 1024px, pero le bajaremos la resolución a 512. Para eso vamos a IMÁGEN/TAMAÑO DE LA IMÁGEN y se abrirá un menú como este: 
Una vez rebajada la resolución, nos quedará de tamaño pequeño, la imágen y para no volvernos chinos, con la vista, le daremos al zoom, para acercarla a un tamaño prudente. A continuación procederemos a crear dos capas, en el menú CAPAS de nuestro Photoshop. (a una la llamaremos TOP y a la otra DORADOS).
Ahora, iremos a nuestro documento que abrimos antes,(con la textura roja), y seleccionaremos toda la textura, con la herramienta VARITA MÁGICA/HERRAMIENTA SELECCIÓN RÁPIDA. y seleccionamos toda nuestra textura roja. Iremos luego arriba a EDICIÓN/ COPIAR, y volveremos al documento de la template.
Tomamos la herramienta, LAZO POLIGONAL y vamos marcando FUERA del contorno, primero de la parte delantera de nuestro top, cuando veamos que hemos cerrado la forma, que se han unido todos los puntos, empezará a «titilar», ese es momento de ir a EDICIÓN/ PEGAR DENTRO y automáticamente, se rellenará el dibujo con la textura. Repetimos exactamente, la misma operación con la parte trasera del top y luego seleccionaremos la capa DORADOS. La parte roja del top, debería quedar así:
miren bien la selección que yo hice, es preferible que les sobre textura hacia afuera y no que les falte, porque de este modo, taparán bien la piel del avatar y no quedarán líneas o sitios blancos, cuando hagan el top en SL.
Ahora, como dije antes, procederemos con la capa llamada DORADOS.Seleccionaremos la textura dorada, del mismo modo que hicimos con la roja.Volvemos al documento de la template, seleccionamos esta capa DORADOS y regresamos a tomar la herramienta LAZO POLIGONAL (o en su defecto, si quieren y desean hacer un dibujo menos geométrico y mas redondeado, la herramienta LAZO MAGNÉTICO.) e iremos dibujando los detalles dorados que tiene el top de WW. Con esta misma herramienta, sin soltar el trazo, vamos haciendo el dibujo, cuando titile, EDICIÓN/PEGAR DENTRO y se nos irá pintando el dibujo que le hemos hecho. Repetimos del lado trasero del top, este procedimiento y debería quedarnos algo como esto:
Bueno, como verán yo no soy dibujante y he hecho lo que pude XD .Seguramente, ustedes crearán trabajos mejores.
Bueno, nuestro top, está hecho, solo falta algo más. Iremos (a el menú de las capas) quitando el globito ocular u «ojito» y ocultando a TODAS MENOS: TOP Y DORADOS , de esta forma nos aseguramos, que cuando vayamos a usar en SL, solo nos quede el top y no las «rayas» que vemos ahora debajo.En el menú mismo CAPAS, seleccionamos el ícono AÑADIR UNA MÁSCARA (un rectángulo con un círculo en el medio) y llevamos a guardar en formato TARGA (.TGA).Le ponemos un nombre y cuando nos dé la opción : OPCIONES DE TARGA, le pondremos 32 bits/píxel. Y Terminado, a subirlo a SL.
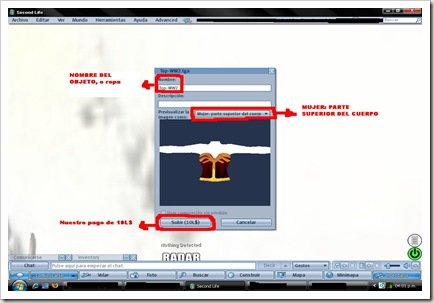
Así se verá nuestra imágen subida a Second Life, este es le paso previo y la previsualización, dónde si la prenda tiene algún defecto, aún estamos a tiempo de cambiarla, y no gastar los L$.
Incluso, veremos que podemos rotar la imágen y ver si se vé bien de todos lados. Una vez, que le dimos ok, se guardará en el inventario en la carpeta de TEXTURAS. Para transformarla en nuestro top, vamos a el menú apariencia del avatar, crear nueva camiseta y le damos las medidas de un top, luego, solo trasladamos la textura, desde nuestro inventario a la casilla TELA. Guardamos los cambios, una vez que veamos que quedó como nos gusta. Y LISTO!!!.Hecho nuestro top. Sigamos con el calzado.
Creando las botas:
Yo, para la creación de las botas utilicé el mismo método que en la creación del top. Necesité para eso, otra de las plantillas de Robin Wood, llamada: SL AVATAR BOTTOM LAYER.
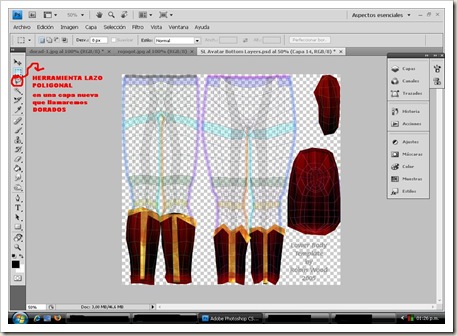
Y usé exactamente el mismo procedimiento que para el top. LSo tres documentos abiertos, (las 2 texturas, mas le de la template) Y con las mismas herramientas, LAZO POLIGONAL, marqué los contornos, luego, fui a EDICIÓN/COPIAR (en el caso de cada textura) y EDICIÓN/ PEGAR DENTRO, en cada color y dibujo, y algo así me quedó.
Así para el color de fondo de la bota.
Y de este modo para el dibujo que le quise hacer. Como ven, no parece perfecto, pero ya verán luego que bien quedan.Ustedes, serán más detallistas y pacientes que yo seguro. Recuerden que todo el procedimento de capas, guardado y subida a SL, es le mismo que el top. Y una vez subida a SL, entramos al menú APARIENCIA y le damos a crear zapato nuevo. Alli una vez marcadas las medidas a nuestro gusto, enviamos la textura de las botas, a la casilla TELA y nos quedarán listas. Guardamos y ya.A continuación seguiremos con los accesorios de la Wonder Woman.
Creando el lazo, la tiara y los brazaletes:
A continuación necesitaremos estar en SL, porque estas cosas las haremos con prims comunes. Salvo la estrella, que tiene en sus brazaletes y tiara la Mujer Maravilla, que la podemos hacer de dos maneras, o utilizamos un programa de sculpted prim, como el Rokuro, (como hicimos con la espada), ya que para este simple accesorio, es muy fácil de usar y rápido, o utilizamos otra textura, que contenga el dibujo. En mi caso usé el sculpted prim.
Aclarado esto, procedemos a la creación de casa accesorio.
- EL LAZO: Sacaremos un TORUS, lo achicaremos a un tamaño de X=0.066
Y=0.355 y Z=0.253 (medidas aproximadas, no hay q ser exactos) XD
Le daremos en GIROS,hasta 4.00, o sea todo. para que nos quede un espiral.
TAMAÑO DEL HUECO: X=0.450 Y=0.05
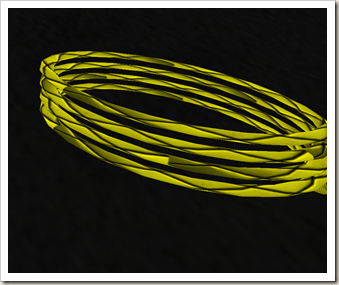
Le agregué la textura, que puede ser de sogas, que en los pack de 10mil texturas suelen venir o quizás la consigues le dí un brillo máximo y algo de GLOW, pero cada uno lo deja como le gusta. Copié la misma soga, la achiqué y la acomodé, para que parezcan atadas. Las Enlacé, la renombré y las llevé al inventario. Le di ANEXAR A y le puse STOMACH.
- LA TIARA: Bien simplona, un cilindro hueco, de tamaño le dí: X=0.016 Y=0.186 y Z=0.236. Le hice un corte en CORTE DEL INICIO A FIN: I=0.500 F=1.000 .Luego, en TAMAÑO DEL HUECO X=1.00 Y=0.05. Le agregué la textura, le dí algo de brillo también,y le agregué la estrella, en roja, como la que ella tiene, en este caso, como ya les dije, hecha en sculpted prim. Enlacé las 2 partes, las renombré, las llevé al inventario, y el detalle aquí es adicionarla a la NOSE (naríz) para que no interfiera con nuestro cabello. Solo queda luego, acomodarla con las flechas de posición del menú de edición del objeto. Y Lista la Tiara.
- LOS BRAZALETES: Nuevamente, elejimos un cilindro hueco, y les dí estas medidas: X=0.185 Y= 0.081 y Z= 0.081. Le agregué textura dorada, obviamente, y los brillos y efectos deseados. Del mismo modo hice con la estrella, a la cuál, le puse textura roja. Enlacé las dos partes en el menú herramientas, del SL, y los renombré y los llevé al inventario. Hice copia, en el mismo inventario de la siguiente manera : lo seleccioné, le di a copiar pegar y luego, ataché cada uno a su brazo correspondiente .
Para no hacernos líos, nos conviene guardar todos estos objetos en una misma carpeta en el inventario que podremos llamar DIZFRAZ W-W y listo a disfrutar e impresionar a los amigos!!! XD y por qué no, presentarse a algún CONTEST, en el que se pueda participar con disfraces, que a veces, seguido, hay uno. Saludos y espero que de verdad disfruten mis tutoriales, ya que de verdad intento empeñarme. Y sean libres de dejar comentarios cuando gusten, porque noto que visitan mucho, mi humilde blog, pero no se preocupen, que los comentarios son bienvenidos siempre con respeto. Saludos y hasta la próxima!!.
Mi sencillo traje, terminado!! XD…a qué valió la pena?!.
EL Uso de partículas en Second Life (Parte 2)
03 Oct 2009 Deja un comentario
en El uso de partículas en Second Life (Parte2) Etiquetas:efectos especiales en second life, funcionamiento de un script, llParticleSystem (), LSL, partículas, particles, scripts
Como hemos visto la vez anterior,algunos scripts de partículas, permiten la modificación del mismo.En este caso continuaremos viendo cuáles otros parámetros son modificables para lograr el efecto deseado en el objeto creado y las influencias del entorno a tener en cuenta.
(Tomado de Particle Laboratory, de Jopsy Pendragon)
Flujo de partículas:
Son 4 valores que tendremos que tener en cuenta en esta parte y cuidaremos de mirar bien la cantidad que ponemos en ellos, para no generar un exceso o desperdicio.Teniendo en cuenta que si por ejemplo, utilizamos partículas de más, el excedente no se verá y solo lograremos llenar inmensamente nuestra pantalla y la de otros XD, de partículas y no veremos nada.
- PSYS_SRC_BURST_COUNT = cantidad de partículas por explosión.Este parámetro permite la cantidad, desde 1 a 4096!!! .Solo la del emisor de un residente..imagínense cuando hay varios sacando esta cantidad de partículas..ya conocemos lo desagradable del caso.XD.Por eso al momento de poner este numerito..tendremos en cuenta esto. Y para ello, el dueño de este land, nos dejó un ejemplo de cálculo:
10 partículas por estallar,
cada uno durando durante 10 segundos
con ráfagas de cada diez (0.1th) de un segundo = 1000 partículas. Podemos calcular cuántas partículas de su emisor es responsable con esta fórmula:
(Edad / tipo) * Cuenta
- PSYS_SRC_MAX_AGE= Cuánto durará cada partícula de vida. Este ajuste, dice cuántos segundos a esperar antes de apagar el emisor OFF 0 = nunca apagado.
El máximo es de 60 segundos. A veces es mejor dar vuelta partículas por completo en lugar de usar esto para cerrarlas.
Si este valor no es 0, cada vez que se reinicie el Prim se rezzeará. Si vuelas, y regreses se encenderá de nuevo para tí, (pero no para las otras personas cerca del emisor ). Si lo estás usando y cruzan la frontera de SIM, la cuenta regresiva comienza de nuevo también. - PSYS_SRC_BURST_RATE= el intervalo de tiempo transcurrido entre ráfagas.Este parámetro estará comprendido entre los valores de mínimo:0.05 -default: 0.1 y 3.0
- PSYS_SRC_MAX_AGE = el tiempo que el emisor creará nuevos estallidos.No hay que confundirse con la edad o vida. máximo:60 segundos- default: 0.0 (forever) mínimo 0.05 segundos.
Recuerden que un buen balance de estos parámetros, crearán eficientes y elegantes exhibiciones.
Radio:
Establece a qué distancia desde el emisor de cada partícula se crearán nuevas. El valor predeterminado es 0,0 M, y el máximo es de 50.0.
Si utiliza FOLLOW SOURCE entonces el radio será obligado a regresar a 0.0M.
PATTERN o Diseño de partículas:
Hay 4 tipos de diseño de partículas: DROP, ANGLE, ANGLE_CONE y EXPLODE.
DROP– las partículas aparecen en el emisor, sin velocidad inicial.
Puede ser útil para los efectos fijos, como un «brillo» en torno a una llama de una vela, o, con el viento y los parámetros de ACCEL, para crear humo.El más simple de los 4 patrones,que sólo crea nuevas partículas en el centro de la prim sin velocidad inicial o de la partida.No tienen velocidad o dirección.
Si no utiliza ninguno de los controles de desplazamientos, queda como fué creado, para darle ciertos efectos, podemos usar ciertos comandos como ACELL, para crear un efecto constante en algo, como puede ser una gota q cae.Lo mismo que si le activamos la acción de viento. O en el caso que queramos lograr un sendero de luz de un objeto en movimiento.
ANGLE – Aerosoles partículas en una forma plana. Sirve para hacer de todo, desde espirales a llamas danzantes.Si no se especifica un tipo de trazado, el emisor pondrá por defecto en OFF.
ANGLE_CONE – las partículas de aerosoles en forma de cono.
EXPLODE– Las partículas de los aerosoles en todas las direcciones.
El uso de ángulos:
Estos solo funcionan con los patrones ANGLE o ANGLE CONE.
ANGLE_BEGIN y ANGLE_END se deja sin definir, que por defecto es 0,0. Esto crea una corriente de partículas de disparo hacia arriba.
Uso de ANGLE_BEGIN sólo, o ANGLE_END (pero no ambos) crea una forma de abanico o cono de partículas alrededor del eje Z hacia arriba de la prim.
Utilizando ambas ANGLE_BEGIN y ANGLE_END en forma de abanico o cono con un espacio en donde las partículas no aparecen. El área entre los extremos de un arco y el arco de otros donde se crean nuevas partículas.
Si ANGLE_BEGIN y valores ANGLE_END son los mismos .. El resultado es partículas creado sólo en los bordes del ventilador o forma de cono.
No importa si ANGLE_BEGIN es más pequeño o más grande que ANGLE_END, si es 1,2 o 2,1 el resultado es idéntico.
Conjunto de valores para ANGLE_BEGIN y ANGLE_END:
0.0, 0.0: 1 flujo hacia arriba.
PI / 4, pi / 4: dos corrientes delgada de 45 grados (el arco es de 90 de ancho) de distancia de la alza de Prim eje Z (para los patrones de ángulo) o de un forma de cono vacío.
PI_BY_TWO, PI_BY_TWO: 2 corrientes de partículas, uno va a la derecha, la izquierda otra., Exactamente una frente a la otra.
Si queremos un disco plano de partículas qué sean expulsadas en todas las direcciones perpendiculares al eje Z. PI, PI: un flujo de tiro hacia abajo el eje Z del Prim.
0,0, PI (o PI, 0.0): un disco plano de las partículas perpendiculares al eje X del Prim (no Z!)
Los patrones de cono para el efecto se parece mucho a explotar el patrón con rebote o BOUNCE encendido.
Las partículas aparecen aleatoriamente en cualquier lugar dentro de la zona se les permite crearse. Si esa zona es amplia, se hace difícil ver que no hay ningún control de ángulo en el uso sin necesidad de muchas partículas. Es preferible usar las zonas más estrechas cuando se utiliza la configuración de ángulo para centrarse en los resultados de las corrientes más visibles.
Si ya estamos avanzados en el uso y creación de partículas ,no dude en echar un vistazo a los viejos y depreciados INNERANGLE y exhibir OUTERANGLE, pero solo para personas que gusten mucho la experimentación peligrosa ^^.
Uso de comando ACELL:
PSYS_SRC_ACCEL se utiliza para empujar continuamente partículas en el GLOBAL determinando la dirección, independientemente de la forma en que el emisor del Prim se gira. Son útiles para simular el efecto de la «gravedad» (o «anti-gravedad ‘) en tus partículas.
También se puede utilizar para simular un viento controlada y constante «.
Ejemplo de :ACCEL / / un script muy simple
default (
state_entry () (
llParticleSystem ([PSYS_SRC_PATTERN, PSYS_SRC_PATTERN_DROP,
PSYS_SRC_ACCEL, <0,3, – 0,2, 0,1>]);
)
)
Si desea deshabilitar la rotación de ACCEL, le dan un ZERO_VECTOR (como: <0,0,0>),
(que también es la opción predeterminada).
¿Cómo puedo hacer ACCEL «local» en lugar de «global»?
Si deseas que la dirección de la fuerza sea alineada a la rotación de su emisor Prim, intente esto:
/ / Script de ejemplo aceleración que establece la dirección relativa a la rotación de Prim:
default (
state_entry () (
llParticleSystem ([PSYS_SRC_PATTERN, PSYS_SRC_PATTERN_ANGLE,
PSYS_SRC_ANGLE_BEGIN, 0,1,
PSYS_SRC_OMEGA, <0,0, -0,5> * llGetRot ()]);
)
)
NOTA: Si después de girar la prim las partículas arrancan, la dirección ACCEL que empuja las partículas no va a cambiar. Usted debe lejecutar llParticleSystem () de nuevo en cualquier momento y
girar el Prim, a fin de ajustar el dirección ACCEL que empuja a las partículas.
Usando el comando BOUNCE:
El uso del mismo genera un efecto muy especial. Se utilizan en partículas que sean expulsadas para arriba y luego caigan, ya que detiene esa gravedad creando un rebote. Un buen truco de el uso de eso : implica encender el emisor del prim de cara a una dirección específica, y utilizando el ángulo o la ANGLE_CONE con valores muy pequeños, y con un empuje para lanzar las partículas de nuevo hacia el emisor. Muy a menudo también recibirás un objetivo y WIND. Para que dure más,esto puede significar 3 o más cambios en la dirección como las edades de las partículas, y un resultado mucho más interesante que un aerosol en constante expansión de las partículas. 🙂
Se logran excelentes efectos convinándola con un ACCEL bajo, más BURTS_ RADIUS o SPEED MIN & MAX…. empujando en la dirección opuesta, es un trabajo delicado, que a veces requiere ajustar ambas al mismo tiempo y de ese modo lograr un efecto rebote adecuado, pero los resultados serán muy buenos!.
PRIMEROS PASOS PARA CREAR NUESTROS PROPIOS EFECTOS:
Habiendo tenido en cuenta todo lo anterior, estamos preparados para experimentar con partículas!. Para eso necesitaremos un sitio amplio y tranquilo para comenzar.
Podemos comenzar con la apariencia (ajustes de color por ejemplo: blanco) en cualquier punto,a determinar el tamaño de partícula, el color, el alfa y la textura antes de experimentar con el resto.
Establecer el estilo de una exhibición:
Puedes pensar en el estilo y el movimiento e ir probando sus efectos.Y recuerda crear cosas que no molesten a los demás y sean agradables. Si aprendemos de estas herramientas, es para ser bien usadas.
El tema es que te animes, que hagas pruebas,que investigues y que aproveches estas oportunidades de personas generosas que dentro de Second Life crean estos magníficos sitios, donde nosotros sin saber de scripts, sin ser programadores o analistas de sistemas, podemos crear también cosas increíbles y asombrosas. Aprovecha lo mejor que tiene SL, y saca tu capacidad creativa!!!. Muchas gracias, por acercarte a mi blog, y saludos!! Hasta la próxima!
El uso de partículas en Second Life(Parte 1)
03 Oct 2009 Deja un comentario
en EL uso de partículas en Second Life (Parte1) Etiquetas:Alpha, efectos especiales, Linden Scripting Language, llParticleSystem (), LSL, partículas, particles, scripts, second life, UUID
Nuestras construcciones en Second Life no tendría gracia alguna ni vida, si no se debiera a 2 cosas: el uso de scripts y el uso de partículas(aunque muchas veces, estas son muy odiadas, por el lag que generan).Pero ciertamente, no tendrían nada de encanto esos paisajes fabulosos de SL sin el uso de ellas. En esta humilde entrada, solo quiero contarles que entre una de mis tantas exploraciones por Second Life (hace ya bastante tiempo) me he topado con uno de los sitios favoritos, para todos aquellos que hacen grandes cosas y hermosos diseños dentro de Second life y por mí, también, claro: el sitio: The Particle Laboratory, de Jopsy Pendragon.Un Lugar dedicado al aprendizaje del uso de las partículas en SL. Si uno se pasea por el,comprenderá, no solo eso, sino un poquitín(aunque sea básico) del uso de los scripts, y en este caso, con ese fin,el de generar, brillos,vapores, fuegos o «efectos especiales» a nuestros objetos. Intentaré hacer una breve(muy dentro de lo posible) exposición de lo que se aprende ahí. Pero por supuesto, nada mejor que recorrer ustedes mismos el lugar y si son algo expertos en el inglés, les será fácil entender lo expuesto en el lugar. No como yo, que tengo que andar con traductor al lado , jajaja ^^. Saludos!!
¿Qué son las partículas?
Son texturas planas que flotan en el aire, son temporales, porque su duración no es más de 30 segundos y están determinadas por la función del comando llParticleSystem (). Pueden ser de carácter opaco, con color y ALPHA.Y existen como 28 comandos, dentro de un script, que hablarán de su duración,hacia dónde se dirige, que aspecto tendrá, etc y estarán determinados, cuando el llParticleSystem () sea ejecutado.Pero también hay cosas fuera de la lectura del script que las afectan y son 3:
- Movimiento de lo que es el Prim ( rebote y FOLLOW_SOURCE)
- Movimiento de la meta de Prim o de la persona (TARGET_KEY y TARGET_POS)
- Un cambio en el viento del simulador ( WIND )
Para que un script con comandos de partículas, pueda ser ejecutado, necesitará un prim fuente, el que tendrá en su centro superior,(por defecto) un emisor invisible de dichas partículas.Y a la hora de elegir el prim, tenemos que tener en cuenta 2 cosas: El tamaño (prim grande, partícula grande) y la rotación y la forma: algunas partículas son sensibles a la rotación de su fuente.
EL que sabe de programación, por supuesto lo más seguro, es que realice sus propios scripts, pero si no sabes mucho, aquí mismo enseña como cambiar esos comandos, o crear un script desde cero, como para darle los parámetros de velocidad, color, duración y cualquier otra características que queramos cambiar y hacerla a nuestro modo. En el caso de que quieran crear uno de esa manera, para que se vea bien y no como en las fotos, les copio el que me llegó en la notecard:
/ / JP básica Dec05 Ejemplo de partículas – para la demostración de las partículas de laboratorio
default (
state_entry () (
llParticleSystem ([
PSYS_PART_START_SCALE, <0.04,0.04,0.0>,
PSYS_PART_END_SCALE, <2.0,2.0,0.0>,
PSYS_PART_START_COLOR, <1.0,1.0,0.0>,
PSYS_PART_END_COLOR, <0.0,1.0,1.0>,
PSYS_PART_START_ALPHA, 1.0,
PSYS_PART_END_ALPHA, 0.0,
PSYS_SRC_BURST_PART_COUNT, 1,
PSYS_SRC_BURST_RATE, 0,1,
PSYS_PART_MAX_AGE, 3.0,
PSYS_SRC_PATTERN, PSYS_SRC_PATTERN_ANGLE_CONE,
PSYS_SRC_ACCEL, <0.0,0.0, -1.0>,
PSYS_SRC_BURST_SPEED_MIN, 0,3,
PSYS_SRC_BURST_SPEED_MAX, 2.3,
PSYS_PART_FLAGS, (PSYS_PART_EMISSIVE_MASK | PSYS_PART_WIND_MASK | PSYS_PART_FOLLOW_VELOCITY_MASK | PSYS_PART_INTERP_COLOR_MASK | PSYS_PART_INTERP_SCALE_MASK)
]);
)
)
Obviamente es un ejemplo, como el mismo dice al principio del mismo.Pero esto les dará una idea de como se crea y todos los comandos que pueden cambiar a su gusto.
¿Cómo cambiamos los valores de un script de partículas?
La función llParticleSystem
Esta función se cargará con valores predeterminados por defecto. Si usaríamos un script, de estos, por defecto,nuestro emisor de partículas se leería así: (ejemplo de arriba)
default (
state_entry () (
llParticleSystem ([]);
)
)
Para realizar cualquier ajuste que queramos, debemos tener en cuenta algunos aspectos, como especificar el nombre de la configuración y el nuevo valor para él: como el color y la RED. y para hacer estos cambios tendremos que tener en cuenta estos parámetros, o dicho de otro modo,lo qué se permite dentro de los valores para cada cosa. Algunos nombres empiezan con PSYS_SRC_ (sobre todo para la configuración de emisor), otros empiezan con PSYS_PART_ (sobre todo para la configuración de partículas). En este ejemplo cambió un parámetro de color:
Cambiando comandos
Si queremos convertir o editar un emisor en OFF no bastará con eliminar la secuencia de comandos. Deberemos enviar una lista vacía de comandos, de esta forma: 
Y en el caso de que lo hagamos en un emisor en ON: Habrá que anular la configuración predeterminada para el patrón a su vez en un emisor. Tipos de superficie son: DROP, el ángulo, ANGLE_CONE y explotar. Por ejemplo, el absoluto mínimo que necesita para empezar a crear las partículas es esta secuencia de comandos:
-
DE TEXTURA :
- Escala:
La opción de cambiar el tamaño de las partículas, al igual que todas las banderas, está desactivado por defecto.
Para habilitarlo, debemos incluir el PSYS_PART_INTERP_SCALE_MASK como uno de los PSYS_PART_FLAGS .(*) – Su tamaño varía entre 0 y 4 m de alto y ancho.
- Color: Valores que permite:
- Alpha: Opacidad o transparencia
<rojo, verde, azul>:
máximo: <1, 1, 1> (blanco, el valor predeterminado)
mínima: <0.0, 0.0, 0.0> (negro)
La opción de cambiar a las partículas el color, como todas las banderas, está desactivado por defecto.
Para habilitarlo, debe incluir el PSYS_PART_INTERP_COLOR_MASK como uno de los PSYS_PART_FLAGS .EL color de las partículas pueden ser afectados por las fuentes de luz.
Una de las opciones más comunes que podemos agregarles en este sentido a las partículas
«el brillo completo» o «full brightness». Para añadirlo a esta secuencia de comandos :PSYS_PART_FLAGS, PSYS_PART_INTERP_COLOR_MASK | PSYS_PART_EMISSIVE_MASK
Si no estamos familiarizados con los vectores de color, es útil saber que:
el rojo es <1,0,0>, verde <0,1,0>, azul <0,0,1>
el amarillo es <1,1,0>, cian <0,1,1> y magenta <1,0,1>
Pink es <1,0.5,0.75>, etc .. (algunos ejemplos)
máximo: 1,0 (opaco, el valor predeterminado)
mínimo: 0,0 (totalmente transparente)
Tenemos que tener en cuenta de mantener los valores de START_ ALPHA mayores que END_ ALPHA
- Inclinación
Tendremos que tener en cuenta que la Inclinación también influirá .En los parámetros por defecto, esta inclinación será siempre de la partícula hacia arriba y abajo luego, sin ningún tipo de rotación sobre su eje. Y tendremos que tener en cuenta que la medida, será = al peso en este caso.
El interruptor on / off que permite inclinar la textura ‘se llama:
PSYS_PART_FOLLOW_VELOCITY_MASK
Para que esta opción funcione las partículas tienen que tener una cierta velocidad. Y el movimiento de giro en FOLLOW_VELOCITY .
- Brillo:
La luz ambiente y los recursos de iluminación del sitio donde nos encontremos influirán en el brillo o como se ven las mismas. Recordemos como dijimos anteriormente, que se puede cambiar este parámetro creando un Full Brightness.
Textura , FLAGS y EMMISIVE MASK:
Las FLAGS, son binarios de encendido y apagado de un comando o acción.Y las MASK existen para que quien programe, puede activar y desactivar las flags fácilmente.
¿Por qué lo llaman «MASK»? Porque, en cierto sentido, ésta cubre todas las otras flags.El más simple «flag» de las
partículas es:PSYS_PART_EMISSIVE_MASK. Si se tratara de una
característica más reciente que haya sido llamado FULL_BRIGHT, porque eso es exactamente lo que hace a las partículas :que las hace brillantes por completo.
Una definición de las partículas tiene el formato de formato: [nombre1, valor1, nombre2, valor2, …, …. ]
Así, el parámetro de » FLAGS», el nombre PSYS_PART_FLAGS, debe tener un valor de número entero que va junto con ella. Si el valor es 0, que significa «todas las banderas están fuera».
Podemos convertir en una flag mediante el uso de una de las mask como el valor del indicador, por ejemplo:
PSYS_PART_FLAGS, (PSYS_PART_EMISSIVE_MASK),
lo que significa «todas las banderas están fuera de excepción de la bandera de emisión.»
Si deseamos utilizar más de una opción se deben combinar las máscaras juntas, utilizando el símbolo | ,el cuál irá entre las MASK y no al final ni al principio de la lista. Por ejemplo, la línea podría ser:
PSYS_PART_FLAGS, (PSYS_PART_EMISSIVE_MASK | PSYS_PART_WIND_MASK), Esta línea significa: «todos los pabellones están apagados, excepto emisivo y viento».
Podemos utilizar todos los 10 o más opciones a la vez si se quiere,aunque se nos hará algo largo XD.Y no hará falta mantener a todos en la misma línea, por ejemplo:
PSYS_PART_FLAGS, (PSYS_PART_EMISSIVE_MASK
| PSYS_PART_WIND_MASK
| PSYS_PART_FOLLOW_VELOCITY_MASK),
El ejemplo siguiente es esa conjunción de Flags, mask y texturas:
La secuencia de comandos en este ejemplo es:
default (
state_entry () (
llParticleSystem ([
PSYS_PART_START_SCALE, <0,1, 0,1, 0>,
PSYS_PART_END_SCALE, <3,0, 3,0, 0>,
PSYS_PART_START_COLOR, <1,1,0>,
PSYS_PART_END_COLOR, <1,0,1>,
PSYS_PART_START_ALPHA, 1.0,
PSYS_PART_END_ALPHA, 0,3,
PSYS_SRC_TEXTURE, «f8e2c2f0-7d5e-bb9a-68d0-7a3e87984784», *
PSYS_SRC_BURST_PART_COUNT, 3,
PSYS_SRC_BURST_RATE, 4.0,
PSYS_PART_MAX_AGE, 3.9,
PSYS_SRC_PATTERN, PSYS_SRC_PATTERN_DROP,
PSYS_PART_FLAGS, (PSYS_PART_INTERP_COLOR_MASK | PSYS_PART_INTERP_SCALE_MASK
| PSYS_PART_EMISSIVE_MASK) *
]);
)
)
En este ejemplo, que el mismo ha sumimistrado, estas partículas comienzan como Little Yellow y se convierten en grandes y magenta, ya que se desvanecen en parte. La textura, en este ejemplo, es la clave. EL nombre que le demos a la misma, deberá coincidir con la contenida en el inventario del prim.( no se puede poner una textura en el contenido de un prim que estemos usando, o uno que está en tu inventario … debe ser un prim en el mundo!) y esto será así porque su principal activo UUID no puede ser visto.
Esta EMMISIVE MASK hace que tengan un brillo completo, y no sean afectados por fuentes de luz cercanos. Ellos en realidad no arroja ninguna luz sobre los prims cercanos o partículas sin embargo.
Usted puede utilizar EMMISIVE MASK sin textura, y viceversa.El activo UUID o ‘clave’ para la textura de las partículas por defecto parece ser:
168e6813-096e-07ea-97ae-fd416826f627.
*Los comandos de los que hablamos están en negrita en el ejemplo.
Espero les haya sido útil este tutorial para introducirse en el mundo de las partículas, como me ha servido a mí dar con este sitio tan bien armado y con tanta generosidad, para los que no sabemos mucho. Espero puedan ir y esperen la siguiente parte que la ando preparando XD .. Saludos!!
Creación de un cabello recogido Flexi en Second life
28 Sep 2009 Deja un comentario
en Creación de un cabello recogido flexi en Second Life Etiquetas:apariencia second life, baldhead, base head, Cabellos flexi, flexi, hair flexi, peinado recogido second life, posestand, textura pelos, texturascabellos
Hola amigas!.(Sí, esta vez, haremos algo bien femenino!). El otro día me fuí a mirar cabellos y recorrer un poco, porque es algo que disfruto en SL. Siempre me sorprendo de el talento y capacidad creativa que tienen muchas personas dentro de Second Life. La casa que me fascinaba de cabellos recogidos, no la encontré más :´( , así que se me dió por pensar-¿ porqué no intentar a crear el cabello que quiero a mi gusto?. Bueno, este tutorial, se trata de eso: la creación de un cabello recogido de fiesta.Recuerden que una de las cosas más interesante que nos ofrece este mundo virtual, es que podemos jugar con nuestra creatividad y hacer las cosas por nosotros mismos, y no siempre consumir lo de otros!!. Espero sea de su agrado y lo puedan poner en práctica.
- En primer lugar, tenemos que tener dos cosas necesarias: la primera: un POSESTAND. (muchas casas de ropa o de otros artículos, te dan uno con el objeto que compres) y sino , se lo pides a alguien de tus grupos…todas tenemos uno en el inventario ..es como el labial en nuestros bolsos! XD y en segundo lugar, una BASE HEAD que los pelos que compres también suelen traer o a veces, el mismo skin que uses tiene uno determinado, o tu misma puedes hacerla (en el menú apariencia del inventario, en cabello), ya que las cejas y su forma y delineación, estarán determinadas por esto. Una vez que consigamos estos dos objetos, procederemos a lo siguiente: Nos subiremos al POSESTAND y veremos que automáticamente, nos deja en posición apariencia. Luego..si o si: quédate calva!!! sí! sácate el pelo, niña que nadie te mira! y procedemos a la creación del cabello en sí.

- Recuerda: una vez subida en el posestand, debes o ponerte la basehead que quieras o hacerte una a tu gusto y según sea el pelo que crearás.
- Luego de esto, procedemos a crear un torus, el cuál adaptaremos a la medida media de la cabeza, ya que los constados, en este peinado, le agregaremos otros, por supuesto, le pondremos texturas de pelos, el color que elijamos y la acomodaremos de manera que quede bien.
- Meteremos el torus creado dentro de la cabeza y acomodándolo de modo que quede prolijo en nuestra calva XD. Luego, copiaremos este mismo torus, ya texturizado, pero lo achicaremos más (serán varios en total, entre 6 y 7) y los iremos achicando y colocándolos a los costados, simulando un peinado hacia atrás. De esta forma:
 de frente
de frente
No importa si no queda perfecto simétricamente hablando, porque llevará apliques flexi detrás que taparán y simularán eso y le dará más naturalidad al pelo. Lo que sí es importante es tapar bien la calva, que no tengamos partes dónde se vea nuestro cuero cabelludo. XD
- A continuación, copiaremos alguno de los torus anteriores, y los iremos acomodando simulando un recogido. Intercalaremos y lo haremos en forma escalonada, como si fuera un racimo de uvas !! XD hasta terminar en un único prim. Esta será la base de nuestro recogido. Otra cosa que pueden hacer para darle mas naturalidad, es no darle siempre la misma textura, jugar con los claros y oscuros, una textura mas clara, intercalada con otra más oscura, pero siempre respetando el tono. Y sin son osadas, pueden incluso crear ustedes mismas la textura en Photoshop u otro programa (pero ese es otro tutorial! XD). Nos debería quedar de esta manera:

- Va quedando lindo no? Sin embargo…ahora viene lo mejor!! Los apliques del mismo cabello que le darán ese toque nuestro y diferente. En mi caso, yo hice unas flores de cabello, adornadas con perlas. Las hice flexibles, para que le dé mas naturalidad y elegancia . Tomé un semicono, lo ahuequé, lo achiqué hasta un tamaño pequeño, más o menos 0.015 y lo hice flexible (recuerden que para esta cualidad del objeto, deberé cambiar los valores en el menú del objeto/pestaña objeto/biselar).
- Luego los fui copiando, hasta tener unos 5 o 6. Hice una esferita, y le puse una textura de perla. y se la agregué al medio y listo. Si gustan, pueden ponerle un script de brillo a la esfera, para q brille (bling), pero eso es a gusto personal, en mi caso así quedó.

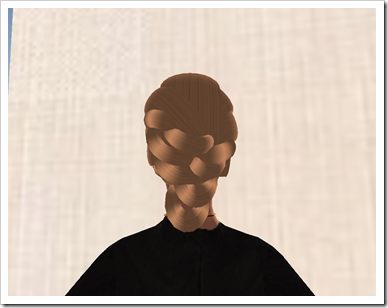
- Unimos cada pétalo mas la esfera y lo llevamos al inventario. Lo volvemos a sacar y haremos entre 6 o 7 copias las cuáles acomodaremos en el recogido de esta manera:
- Y por último , nos falta la parte delantera, que en mi caso, la quise bien simple y sencilla..solamente utilicé dos torus, uno más grande y otro mas pequeño y los acomodé de modo que pareciera parte del recogido, pero ustedes pueden hacerlo con flequillo flexi, o solo estirado hacia atrás, con mechones caídos a los costados o como prefieran . En mi caso, quise darle el detalle detrás y no delante, de esta forma.

- Por último, no olviden de seleccionar todo el cabello, y a ENLAZAR. Una vez hecho esto, nos salimos del posestand, renombramos nuestro nuevo pelito y a llevarlo al inventario y listo para cualquier ocasión especial o fiesta de nuestro SL..Y lo mejor será que nuestro cabello será único y exclusivo!! ^^ . Saludos, y espero hayan disfrutado!
Crea una espada Sculpted prim con script
25 Sep 2009 5 comentarios
en crear espada con sculpted prim y script Etiquetas:accesorios rolplay, espadas, Gor, rol, rolplay, scripts, sculpt, sculpted prims, second life, texturas second life
Hola!! Bienvenidos nuevamente estoy aquí con otro tutorialesta vez, para todos aquellos que les guste rolear o tener apariencia de «guerreros» XD, haremos una espada, pero en vez de usar un prim normal, será hecha sculpted.Les cuento que quise subir este tutorial, porque tiene un valor especial para mí, ya que con mi amiguísimo Yan, nos la pasábamos en el sandbox , configurando Aos, o construyendo cosas nekos o cualquier otra cosa que se nos venga en gana, y una de las tantas cosas que hicimos fué una espada, ya que teníamos muchas ganas de crear un Rolplay, dentro de SL, pero bueno..ahí quedó el proyecto, para lograrlo algún día. De mientras aprendimos a hacer las espadas XD. Espero les guste.
- En primer lugar, necesitaremos tener instalado un programa de Sculpted o de creación de objetos 3D (Blender, Wings3D, Maya,etc), se pueden manejar con el programa que les plazca o estén acostumbrados. En el caso de que sea la primera vez que utilicen este tipo de programas, les recomiendo para comenzar el ROKURO (pero no se bajen la versión PRO, porque no podrán subir las texturas a SL, como me pasó a mí :S , jaja, ya que necesitarán un plug in, y es mas lío).Bájense el Rokuro a secas. Lo instalan y listo, es muy fácil de usar. Sólo dos cosas tendrán q tener en cuenta con este programa: 1) Que deberán guardar el objeto creado en formato .TGA y 2) Que el programa consiste en un diagrama de dibujo, con «puntos» , con el que podrán ir dibujando el objeto, pero tengan en cuenta que solo lo dibujarán de PERFIL, así que traten de imaginar el resultado final de dicho objeto mientras lo vayan dibujando, para no cometer errores.
- Bueno, como verán aquí, subí la foto del Rokuro con mi humilde espadita dibujada,…(sorry, perfecta no es, pero bueno) De esta forma pueden ver de que manera dibujaremos en el programa (recuerden imaginarsela en 3D, como para tener en cuenta los detalles).Por supuesto, una vez, terminado el dibujo, nos iremos a FILE y salvaremos en el formato TGA como les dije antes.Subiremos la textura a SL (10$L de por medio ) y a continuación, sacaremos un cubo en el menú de construcción dentro de SL y en la pestaña objeto en: tipo de objeto a contruir, lo pasaremos a sculpted.Luego, veremos que nos sale una casilla cuadrada colorida, ahí va la textura TGA del sculpt que subimos y automáticamente, se nos transforamará la manzanita sculpt (que sale por defecto en SL), en nuestra espada.
 Así nos quedará una vez construida en SL, con el paso anterior. No olviden, cuanto mejor sea el programa que utilicen y mejor la mano creativa de ustedes, mas bonita quedará y mas perfecta. Yo aún soy novata en esto de los sculpteds, y manejo programas sencillos, como del que les hablo.
Así nos quedará una vez construida en SL, con el paso anterior. No olviden, cuanto mejor sea el programa que utilicen y mejor la mano creativa de ustedes, mas bonita quedará y mas perfecta. Yo aún soy novata en esto de los sculpteds, y manejo programas sencillos, como del que les hablo.
- A continuación procederemos a agregarle textura, en este caso yo utilicé obviamente una metálica, pero a no olvidar que este objeto es sculpt, y a menos que hagan ustedes mismos una textura, para ESTE sculptd, en un programa alternativo, como puede ser Pothoshop u otro, la textura se pintará en todo el sculpt de forma uniforme. Pero lo de la texturización de sculptds es otro tutorial XD.
- Para darle esos detalles de los que les hablo, yo hice con prims comunes lo que sería el mango y sus detalles y para eso, saqué un Torus, lo achiqué, y adapté al tamaño de la medida del mango, le agregué detalles en plata, con anillos copiados del mismo torus y achicándolos aún mas, acomodándolos en el mismo y , le hice unas tiras flexi, (un cubo, estirado,ahuecado al 95%, luego dándole los siguientes valores en I: 0.730 y en F: 1000 ,también le afinaremos los lados tanto de frente como sus costados, para hacerlo tipo tirita, y luego, solo darle el carácter flexi).Texturizaremos y acomodaremos estos objetos en el mango de nuestra espada a gusto y uniremos en herramientas: ENLAZAR.(imágenes 1,2 y 3) Cuidando de que lo último que seleccionemos sea el objeto ESPADA, ya que en este irá le script llamado ESPADA. (que por cierto, me lo facilitó Incubus – mil gracias nuevamente-, uno de los chicos del Colegio del Script), puesto que yo ya venía con esta idea de crear este tuto, y no encontraba el script correspondiente).
 y así la espada terminada con los detalles. Como verán la hice sencilla, pero todo va en la imaginación de cada uno y el gusto. Conocí gente que hizo cosas realmente asombrosas y muy creativas. (no es mi caso, jajaja XD)
y así la espada terminada con los detalles. Como verán la hice sencilla, pero todo va en la imaginación de cada uno y el gusto. Conocí gente que hizo cosas realmente asombrosas y muy creativas. (no es mi caso, jajaja XD)
- Luego, tendremos q hacer la carcaza (no sé el nombre real de eso, supongo que tendrá uno, pero ustedes me entienden ^^)dónde irá metida, así podemos usarla con script de «desenvainar» y «envainar» …sino, ¿qué gracia tiene? XD ^^. En este caso, usé como objeto, un CONO TRUNCADO al que estiré, y adapté al tamaño de la hoja de la espada,texturicé. Luego tomé un POSE STAND y me hice una cinta cruzada en la espalda a la cuál le agregué la misma textura que el cono, uní ambas cosas,pero al cono truncado, (que será la carcaza de la espada), le agregué el otro script, llamado : CINTO DE ESPADA .Uní esto a la espada, pero recuerden…LA espada, será lo último en unirse. Recuerden: los script se agregan a la carpeta contenidos del menú de edición del objeto, como hemos hecho en los tutos anteriores.Luego, solo tienen q llevar la espada terminada a su inventario, y «atacharla» a la SPINE. La acomodan a gusto. Para usarla, solo deberán escribir en el chat público los siguientes comandos: draw blade y sheath blade (ambos en minúsculas)
 Y así, nos quedará la espada terminada y agregada al cuerpo. Que hayan disfrutado este tutorial. Saludos!!!
Y así, nos quedará la espada terminada y agregada al cuerpo. Que hayan disfrutado este tutorial. Saludos!!!